obsidian探索小记(二)——配置obsidian的自动上传图床
本文介绍了obsidian图片自动上传插件Image auto upload plugin的配置与使用方法,并配置了腾讯云对象存储服务器作为上传图床。
obsidian是一个界面很好看的markdown笔记软件。
markdown文档,其本质上是一个文本文件,虽然其中可以插入图片、链接等外部资源,但是这些资源本质上是通过链接到其他资源实现的。对于obsidian来说,插入文档中的图片会在本地存储,并在markdown文档中新增一条指向这张图片文件的链接。
然而有时候,我们会有分享markdown源代码,或者对markdown文档进行迁移的需求。如果分享文档或迁移文档时时还需要连同图片文件一起移动,则会非常麻烦。幸运的是,有一种方法可以免去这一烦恼,这就是使用互联网图床。
- 图床:互联网中存储图片的空间。举个例子说明:假设你在微博分享一张图片,你的粉丝可以通过互联网看到你分享的图片,那么他是去访问你的手机的相册吗?其实不是的,你分享图片,也就是把图片上传到微博的服务器,微博将为你生成一个独一无二的访问链接,这个链接指向的空间其实就是图床。
obsidian提供了一款名为Image auto upload plugin的插件,可以实现自动将图片上传到图床的功能。下面是一些探索。
一、安装插件
在插件商城中搜索这一插件然后点击安装即可。
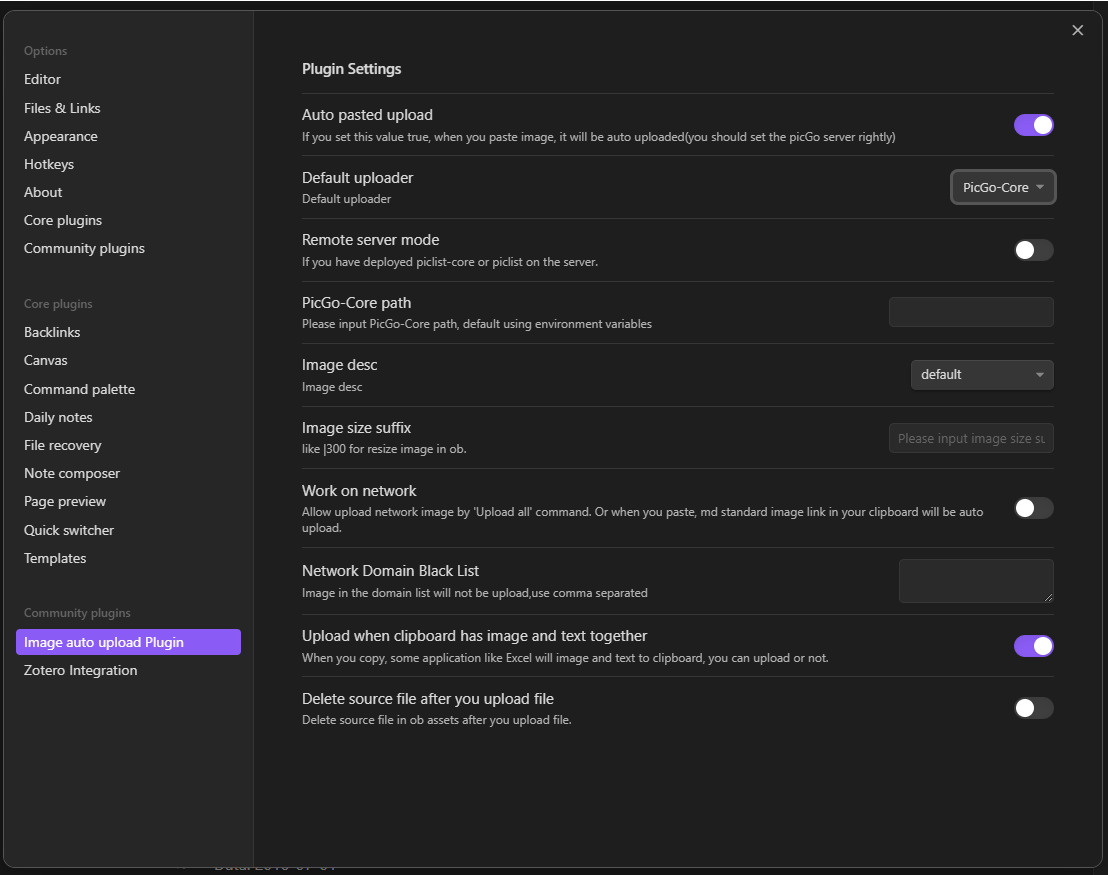
插件设置界面如下:

二、开通腾讯云对象存储服务
这款插件支持PicGo和PicGo-core两款图片上传器。先不着急安装图片上传器,我们看看PicGo的文档,确定可以使用的图床范围。
- PicGo: https://picgo.github.io/PicGo-Doc/zh/guide/#picgo-is-here
- 一个用于快速上传图片并获取图片 URL 链接的工具,基于electron架构开发。
- PicGO-core: https://picgo.github.io/PicGo-Core-Doc/zh/guide/
- PicGO的内核程序,通过命令行调用,基于nodejs开发
PicGo 本体支持如下图床:
- 七牛图床 v1.0
- 腾讯云 COS v4\v5 版本 v1.1 & v1.5.0
- 又拍云 v1.2.0
- GitHub v1.5.0
- SM.MS V2 v2.3.0-beta.0
- 阿里云 OSS v1.6.0
- Imgur v1.6.0
PicGo本体不再增加默认的图床支持。可以自行开发第三方图床插件(但为了方便,本文没有对此进行探索)。
第三方图床服务存在跑路风险,为了数据安全性我们尽量选择腾讯云或阿里云的对象存储服务,大企业更放心一点。
由于阿里云的服务比腾讯云略贵,这里我们选择腾讯云在线存储服务。访问腾讯云COS服务购买页面(网址 https://cloud.tencent.com/product/cos ),然后选择基础版服务,付费开通即可。一年的费用大约不到10元,四舍五入只有一顿早饭钱,因此建议开通使用(如果觉得只用来做图床有点空间浪费,还可以使用这个存储服务存一些别的东西)。
三、安装PicGO-core上传器,并配置账号
接下来,我们安装上传器。根据官网介绍,如果使用PicGO作为上传器,则在使用obsidian编写文档时需要在后台开启PicGO的服务,并会占用一些系统资源,非常不方便。因此,这里我选择PicGO-core作为上传程序。PicGO-core是一个命令行程序,配置好安装路径后就可以不管它了。
(一)安装node.js
PicGo-core基于JavaScript语言开发,需要使用node.js这一代码解释器运行。(“node.js之于JavaScript,就如python.exe之于python程序”)
因此,要安装PicGO-core,首先需要安装node.js,并将node.js的可执行文件路径加入系统环境变量。
node.js官方网站: https://nodejs.org/en/download/
- 对于Windows用户,从上述链接中下载exe格式的安装包,并按照提示完成安装即可。
- 对于macOS用户,除了使用上述链接中提供的pkg格式的安装包外,还可以使用homebrew包管理器进行安装:
brew install node。 - 对于Linux用户,可以在 “Installing Node.js via package manager” 文档中寻找特定发行版对应的安装指令,也可以从上述链接中下载tar.gz格式的源代码包从头编译(但不建议这么做)。
使用指令node -v和npm -v测试node.js安装结果,如果顺利输出版本号(例如下面这样),则表明安装成功。 (“npm之于JavaScript,就如pip和conda之于python程序”)
1 | cyclin@desktop:~$ node -v |
(二)安装PicGo-core
下一步,使用指令安装PicoGo-core:
1 | npm install picgo -g |
使用 picgo --version检查安装结果。如果输出了对应的版本号(例如1.5.6),则表明安装成功。
PicGO-core支持的图床有很多,但是需要配置账号。这里参考官方文档的说明(网址: https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html )
使用picgo set uploader指令可以进入一个交互式的设置界面,按照提示一步一步填写腾讯云存储服务的APPID、secretID等信息,即可完成配置。腾讯云存储服务的这些ID可以在账户设置的API密钥管理页面中新建( https://console.cloud.tencent.com/cam/capi ),记得新建密钥后记录一下APPID、SecretId和SecretKey三个信息。存储桶信息(bucket)可以在存储桶列表( https://console.cloud.tencent.com/cos/bucket )中查询,如果这里没有存储桶的话可以新建一个。其他信息可以参考 https://zhuanlan.zhihu.com/p/565218725 这篇文章的设置。
picGO-core的默认配置文件存储路径如下
- picgo 的默认配置文件为
~/.picgo/config.json。其中~为用户目录。不同系统的用户目录不太一样。 - linux 和 macOS 均为
~/.picgo/config.json。 - windows 则为
C:\Users\你的用户名\.picgo\config.json。
如果在完成上述设置以后,对配置文件还需要修改,可以访问上述路径下的config.json文件进行手动修改。
接下来,我们可以在terminal中上传一张图片测试一下
1 | picgo upload test.png # test.png换成任何一张测试图片的名称都行,但必须在当前目录中真实存在 |
如果收到[PicGo SUCCESS]的标签,则表明上传成功。此外,还可以检查腾讯云下面的存储桶文件列表,看一看这张图片是否正确上传。
四、Image auto upload plugin插件配置
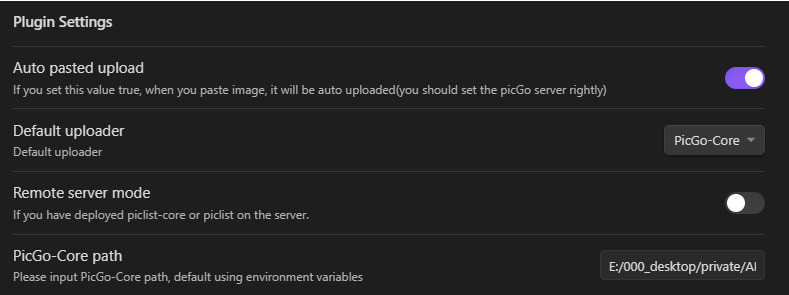
如下图。将默认上传器设置为picGO-core,然后填写picGO-core path即可(可以在terminal中用which picgo指令获得picGO-core的path)
其他项目使用默认设置即可。

如果插件无法上传图片,尝试关闭obsidian主程序并重启。一般来说重启后上传功能就能正常。
如果依然有问题,可以尝试打开obsidian软件的开发工具(dev Tools),并查询console输出以定位问题。
- devtools打开方式:
- Linux and Windows:
Ctrl + Shift + I - macOS:
cmd+ option + i
- Linux and Windows: